🕓 5 MINWhen developing applications, …

Uno Platform 4.3 is here! The focus of this release was on enhancing our Figma plugin which generates your app XAML directly from Figma designs, as well as advancing Uno Extensions to help bootstrap your apps faster.
When looking at overall productivity and speed at which applications need to be developed, organizations need to consider the full application lifecycle. The application development lifecycle starts much earlier than coding, in the UX/UI design process. Also, the application needs to be bootstrapped quickly so that all members of the development team can start building real value.

We believe that using Uno Platform and its multi-platform capabilities, in combination with Figma integration and Uno.Extensions provide an optimal solution for increasing developer productivity and reducing time to market.
To make it easy for you to learn and experience all these concepts we are unveiling a new sample app – “Uno To Do” app – with all assets included – from its Figma design files and code which shows how Uno Platform and Uno Extensions work on mobile, desktop and Web.
Figma Plugin and Material 3 Theme Update
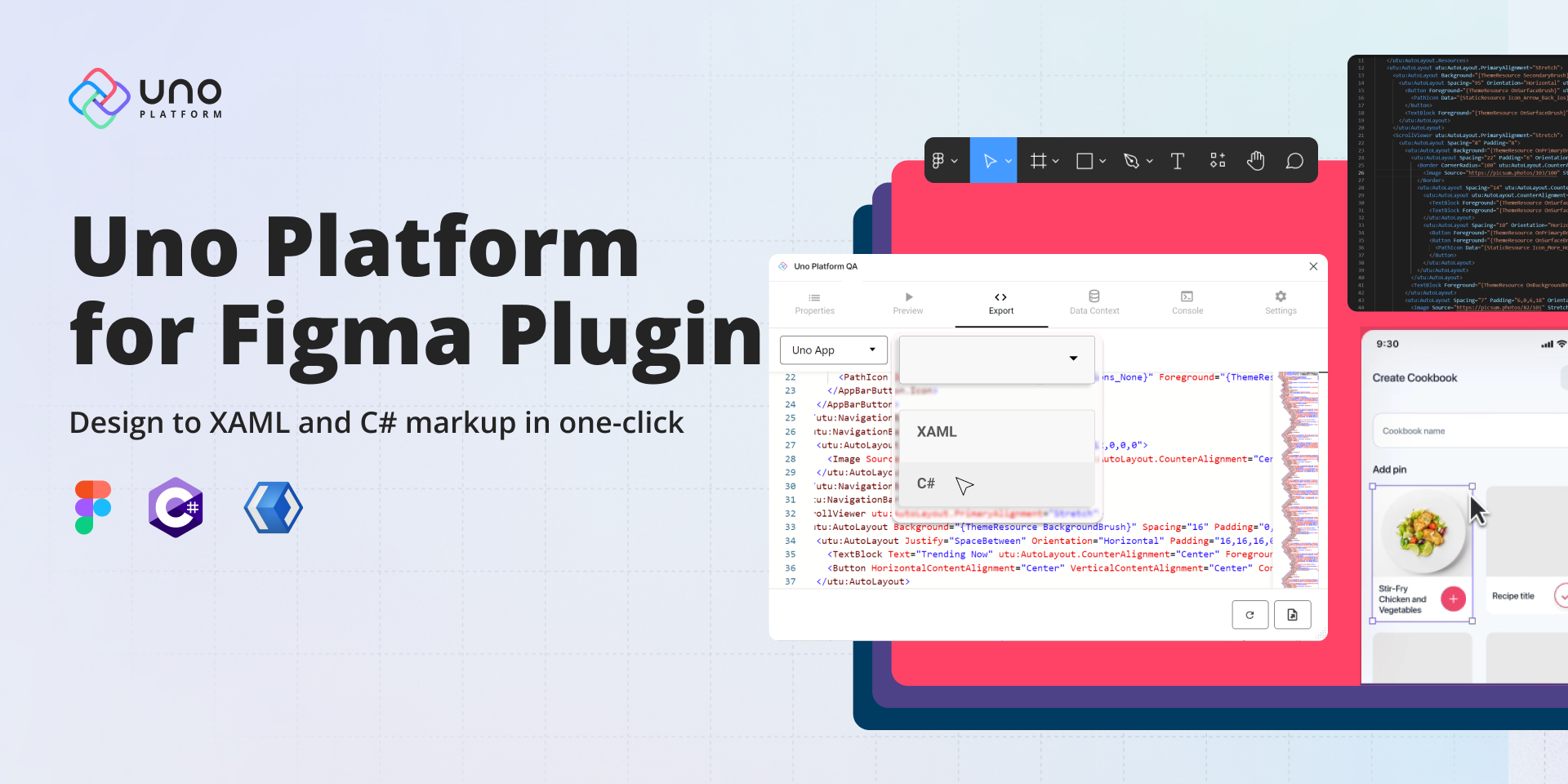
Uno Platform plugin for Figma is how you go from high fidelity Figma designs to developer-friendly XAML code in seconds. We introduced its first preview at UnoConf 2021 in December, and today we are shipping Preview 2 bringing you the Material Design 3 theme support to all components and color styles, and Chips (Assist, Filter and Input & Suggestion). In addition, we are adding 19 new semantic font styles, support for placed images without the need for a component container and support for independent control of corner radius in images.

We are most excited about the extensive documentation we’ve added for using Uno Platform for Figma and the brand-new sample app “Uno To Do” to which we dedicate a whole section below.
You can download our latest Uno Toolkit for Material document and Plugin and start building a new app. Included in it is our new sample app – To-do.
Uno Extensions
Also introduced at our 3rd annual UnoConf, Uno.Extensions is a series of packages designed to speed up typical developer tasks associated with building cross-platform mobile, desktop, and web applications using Uno Platform.
In this release, Uno.Extensions has been updated to make handling Navigation simpler for typical scenarios such as navigating between pages, displaying a MessageDialog, or switching between views with a NavigationView, or TabBar. The Reactive extensions make it possible to work with immutable data, whilst still maintaining support for MVVM-style data binding. As of 4.3 release Reactive now has native support of collection and an improved syntax to reduce overhead in your application code. Other extensions, such as Configuration, Logging and Localization make it easier to build scalable, robust applications.
Extensive documentation and tutorials on how to use Uno.Extensions are now available.
New Sample App: Uno To Do
Seeing is believing, so we took a stab at re-creating a part of Microsoft To Do application using Uno Platform for Figma and Uno Extensions. We present to you our new sample app “Uno To Do”

Today we are providing:
The Uno To Do Figma design file which you can use to experiment with Figma and our Material Toolkit.
Alongside the designs, at our GitHub repo we are providing the complete backend logic which uses the Uno.Extensions and connects to the Microsoft Graph API.
You can play with the sample design by duplicating our Figma Material Toolkit from the Figma Community.
Visual Studio 2022 Template Platform Wizard
We are making it easier for you to get started with Uno Platform by ensuring you have an optimal setup for your project. As of our 4.3 release, when you start a new project using Uno Platform Extension for Visual Studio 2022, you will be walked through a setup template and given the option to choose only the platforms you care for. Nothing to worry about, if you don’t choose some platforms right from the get-go, you can add them later following our documentation.

.NET 6.0.300 “Mobile” RTM Support
We continue to update Uno Platform in lockstep with .NET runtime, to ensure that you have access to its latest features. As of 4.3 release we now support .NET “Mobile” RTM, the same .NET “Mobile” runtime .NET MAUI 6.0.300 uses. Using .NET 6 for Mobile requires the use of Visual Studio 2022 17.3 Preview 1.1.
We made numerous adjustments to the Android, iOS, macOS, and Catalyst support to ensure that migration from existing Xamarin applications is as smooth as possible.
We’ve also made some improvements to uno-check in order to better support the M1/arm64 macs. Make sure to follow the directions if you’re upgrading from a previous version of Uno or .NET 6.
XAML MarkupExtension Updates for WinUI 3
Uno Platform has supported the simple form of XAML Markup Extensions provided by UWP. WinAppSDK 1.0 and WinUI 3, had added the new extended support and as of our 4.3 release Uno Platform too has support for XAML MarkupExtension!
The good news about this new feature is that it paves the way for making advanced markup features like the ones found in WPF, like ancestor relative sources, which will make developer’s lives easier in the future!
Here’s how to use extended markup extensions:
using System;
using System.Collections.Generic;
using System.Text;
using Windows.UI.Xaml.Markup;
namespace MyMarkupExtension;
public class SampleProvideValueTarget : MarkupExtension
{
protected override object ProvideValue(IXamlServiceProvider serviceProvider)
{
var provideValueTarget = (IProvideValueTarget)context.GetService(typeof(IProvideValueTarget));
return $"TargetProperty:{provideValueTarget.TargetProperty}, TargetObject:{provideValueTarget.TargetObject}";
}
}
And in the associated XAML:
<Grid xmlns:ex="using:MyMarkupExtension">
<TextBlock Text="{ex:SampleProvideValueTarget}"
FontSize="16"
Margin="0,0,0,40" />
</Grid>
Note that while this feature is available for all Uno targets (WinUI and UWP), the UWP Windows head does not support it, only the WinAppSDK head does.
See our documentation for more information.
Grid Succinct Syntax for WinUI 3
In recent updates of the WinAppSDK and WinUI 3, a new succinct syntax has been added to the Grid class so that it makes it easier to add rows and columns.
Instead of writing:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition>1*</ColumnDefinition>
<ColumnDefinition>2*</ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition>1*</RowDefinition>
<RowDefinition>Auto</RowDefinition>
</Grid.RowDefinitions>
</Grid>
You can now write the following:
<Grid ColumnDefinitions="1*, 2"
RowDefinitions="1*, Auto">
</Grid>
This is a much shorter syntax, easier to remember and use.
See our documentation for more information.
The Rest of 4.3 Release
While those are some of the highlights of this release, we also released over 70 other platform improvements you can see in our release notes.
NetworkInformation API support on Skia (@martinzikmund)
Memory consumption improvements in the VS Code add-in
As for each release, our community members have been active:
FileOpenPicker NRE fixes (Thanks @Agsayt)
IndexOutOfRangeException fix on macOS (Thanks @spouliot)
Wayland support for Skia Gtk backend (on Linux and WSL) (Thanks @microhobby)
ValueSet support (Thanks @pkar70)
BatteryReport and AggregateBattery (Thanks @pkar70)
Many samples app fixes (Thanks @workgroupengineering)
Code cleanups (Thanks @Youssef1313)
Documentation Improvements – equivalent to 37 Great Gatsby’s!!
We spent significant time on improving our documentation – both on creating more samples and documenting the new platform additions, but also increasing usability through better information organization, fonts etc.
Just for fun, and just because we can 😊 the documentation went from :
355 files to 496 files (+35%)
1,359,923 words to 1,791,275 words (+31%)
But how much is that really? According to “Reading Length” site this puts our documentation at 37 “The Great Gatsby’s” worth of documentation, and we’ve added 8 Great Gatsby’s in this release alone!
We hope you enjoy the new docs.
Next Steps
Ready to start building pixel-perfect apps? To get started with Uno Platform, we recommend visiting our new official getting started guide and exploring our code samples to discover how you can use Uno Platform to build your desktop, mobile, and web applications. If you’re already familiar with Uno Platform, we’re excited for you to try out Uno Platform for Figma, there is so much you can do, give it a try today!